このブログでは、起業を考えている方々に、起業に必要なスキルやヒントをわかりやすくお伝えしています。
色の選び方で差がつく!ひとり起業家が押さえるべきデザインポイント
近年では、Canvaのようなデザインツールを使って、自分でチラシやSNS投稿画像を作成するひとり起業家が増えています。
しかし、「どんな色を選べば良いのか分からない」「全体の配色がしっくりこない」といった悩みを抱える方も少なくないのではないでしょうか。
この記事では、カラーパレットの選び方や色彩心理の活用方法、さらにはCTA(Call to Action)ボタンの効果的な配色について詳しく解説します。
配色次第でデザインの印象は大きく変わりますので、ぜひ最後まで読んで参考にしてください!
1. カラーパレットとは?
カラーパレットとは、デザイン全体で使う色をまとめたガイドラインのことです。
どの色をどれくらい使うかをあらかじめ決めておくことで、統一感のあるデザインを作りやすくなります。
カラーパレットを使うメリット
- 統一感が生まれる
- バラバラな色使いでは、ごちゃごちゃして見えるデザインも、カラーパレットを決めておけば洗練された印象に仕上がります。
- ブランドイメージが強化される
- 一貫した色使いが「このブランドらしい」という印象を持たせる効果があります。特にSNSやウェブサイトなど、ブランドの露出が多い場面で効果的です。
- 迷いが減り作業効率がアップ
- 毎回「どの色を使おうか?」と悩む時間を短縮できるため、デザイン作業がスムーズに進みます。結果的に作業効率が向上し、時間を有効に活用できます。
カラーパレットをしっかりと決めることは、ひとり起業家にとって大きなメリットがあります。
少しの工夫でブランドの魅力を一層引き出せるので、まずは自分のブランドに合った色を見つけていきましょう。
2. 3色に絞る!70:25:5の法則でバランス良く
カラーパレットを決める際には、3色に絞ることをおすすめします。
さらに、70:25:5の配色比率を活用することで、視覚的にバランスの良いデザインを作りやすくなります。
70:25:5の配色比率とは?
- メインカラー(70%)
- デザイン全体の基調となる色。背景や大部分に使用します。
- サブカラー(25%)
- メインカラーを引き立てる補助的な色。見出しや装飾に使うと効果的です。
- アクセントカラー(5%)
- 特に目立たせたい部分に使う色。CTAボタンや特典情報など、ユーザーの注意を引きたい部分に適しています。
この法則を守ることで、デザイン全体が統一感を持ち、視覚的にもスッキリとした印象に仕上がります。
色を選ぶ際には、ブランドイメージを意識しながら適切な配色比率を心がけましょう。
3. CTAボタンの配色のコツ
CTA(Call to Action)ボタンは、ユーザーに行動を促すための重要な要素です。
例えば、「購入する」「詳細を見る」「お問い合わせはこちら」などのボタンが該当します。
このボタンの配色は、クリック率やコンバージョン率に大きく影響を与えるため、特に工夫が必要です。
CTAボタンの配色で大切な3つのポイント
- 目立つ色を選ぶ
- CTAボタンは、デザイン全体の中で目立つ必要があります。背景色やメインカラーとのコントラストを意識して選ぶことで、視認性が高まり、ユーザーの目を引きやすくなります。
- おすすめの色
- 青:信頼感を与える
- 緑:安心感を与える
- 黄色:注意を引きつける
- 赤:緊急性や感情を刺激する(使い方に注意)
- アクセントカラーを活用する
- 配色の基本ルールである70:25:5の法則を活用し、デザイン全体で「5%のアクセントカラー」をCTAボタンに設定することをおすすめします。
この方法を使うと、CTAボタンが自然に目立ち、視線が集まりやすくなります。
- 配色の基本ルールである70:25:5の法則を活用し、デザイン全体で「5%のアクセントカラー」をCTAボタンに設定することをおすすめします。
- テキストとのコントラストを明確にする
- ボタン自体が目立つだけでなく、テキストが読みやすい配色も重要です。ボタン色とテキスト色に十分なコントラストを持たせることで、ユーザーにとって直感的にわかりやすいデザインになります。
- ボタン自体が目立つだけでなく、テキストが読みやすい配色も重要です。ボタン色とテキスト色に十分なコントラストを持たせることで、ユーザーにとって直感的にわかりやすいデザインになります。
4. 色彩心理を活用してデザインの魅力を引き出す
色には、それを見る人の感情や行動に影響を与える力があります。
この「色彩心理」を理解し、うまく活用することで、ターゲットの心を動かすデザインが可能になります。
各色が持つ心理効果と活用例
- 赤:情熱とエネルギー
- 心理効果:赤は情熱やエネルギーを象徴する色で、視覚的に非常に目立つため、注目を集めたいときに適しています。しかし、視覚的な圧迫感を与えやすく、多用すると緊張感やストレスを引き起こす場合があります。
- 利用例:期間限定セールや緊急性をアピールする際に効果的。
- 青:信頼と安心感
- 心理効果:青は冷静さや信頼感を与える色です。安心感を促し、ストレスを軽減する効果があり、多くの人に好まれる色でもあります。
- 利用例:金融機関、医療、教育など、信頼性が重要な業種のデザインに適しています。
- 黄色:希望と明るさ
- 心理効果:明るく元気な印象を与える色で、楽観的な気分や創造性を引き出す効果があります。人の注意を引きつけるため、目立たせたい箇所に最適です。
- 利用例:子ども向けサービスやポジティブなメッセージを伝えたいデザインにおすすめ。
- 緑:癒しと調和
- 心理効果:自然や健康を連想させる色で、癒しや調和をもたらします。また、バランスの良さを象徴する色としても効果的です。
- 利用例:健康食品や環境保護関連、リラクゼーションを目的としたデザインに最適です。
- オレンジ:親しみやすさと活気
- 心理効果:暖かく親しみやすい印象を与え、エネルギッシュな雰囲気を演出します。赤ほど強すぎず、柔らかい活気を伝えたい場合に適しています。
- 利用例:食べ物や教育関連、イベント告知など、親しみやすさを重視したデザインにおすすめです。
- 紫:高級感と神秘性
- 心理効果:紫は神秘的で高貴なイメージを与える色で、創造性や精神性を象徴します。他の色と組み合わせることで独特な雰囲気を作り出せます。
- 利用例:美容、アート、ラグジュアリーなサービスのブランディングに効果的です。
- ピンク:優しさと愛情
- 心理効果:ピンクは優しさや愛情を象徴する色で、温かみのある柔らかい印象を与えます。感情的なつながりを強調したいときに適しています。
- 利用例:子ども向け商品、恋愛関連サービス、ウェルネスや美容関連のデザインに最適です。
- ブラウン:安定感と信頼性
- 心理効果:ブラウンは土や木を連想させる自然な色で、安定感や信頼性を強調します。温かみがあり、居心地の良さを伝えることができます。
- 利用例:オーガニック製品、カフェ、インテリア関連のデザインにおすすめです。
- グレー:洗練と中立性
- 心理効果:グレーは中立的で落ち着いた印象を与え、洗練された雰囲気を演出します。他の色を引き立てるサポート役としても使いやすい色です。
- 利用例:高級ブランド、企業向けサービス、モダンなインテリアデザインに適しています。
5.文字色の使い方で注意するポイント
黒を避けて濃いグレーを使う
完全な黒(#000000)は重たく、目に負担をかけることがあります。
そのため、文字色としては「濃いグレー(#333333)」のような完全な黒ではない色を使うのがおすすめです。この色合いは多くの新聞や出版物でも採用されており、読み手にとって優しい印象を与えます。

「濃いグレー(#333333)」以外にも、#666666、#4d4d4dもおすすめです。
コントラストを意識する
デザインの中で、メインカラーとサブカラーに明度や彩度の差をつけることで、各要素が埋もれずに際立ちます。
アクセントカラーは少量にとどめ、特に強調したい部分だけに使用することで、視線を効果的に誘導できます。
たとえば、白い背景に淡い黄色の文字を使うと、文字が背景に溶け込んで読みづらくなります。
この場合、文字色を濃いグレーや黒に変えると、背景とのコントラストがはっきりし、文字が読みやすくなります。
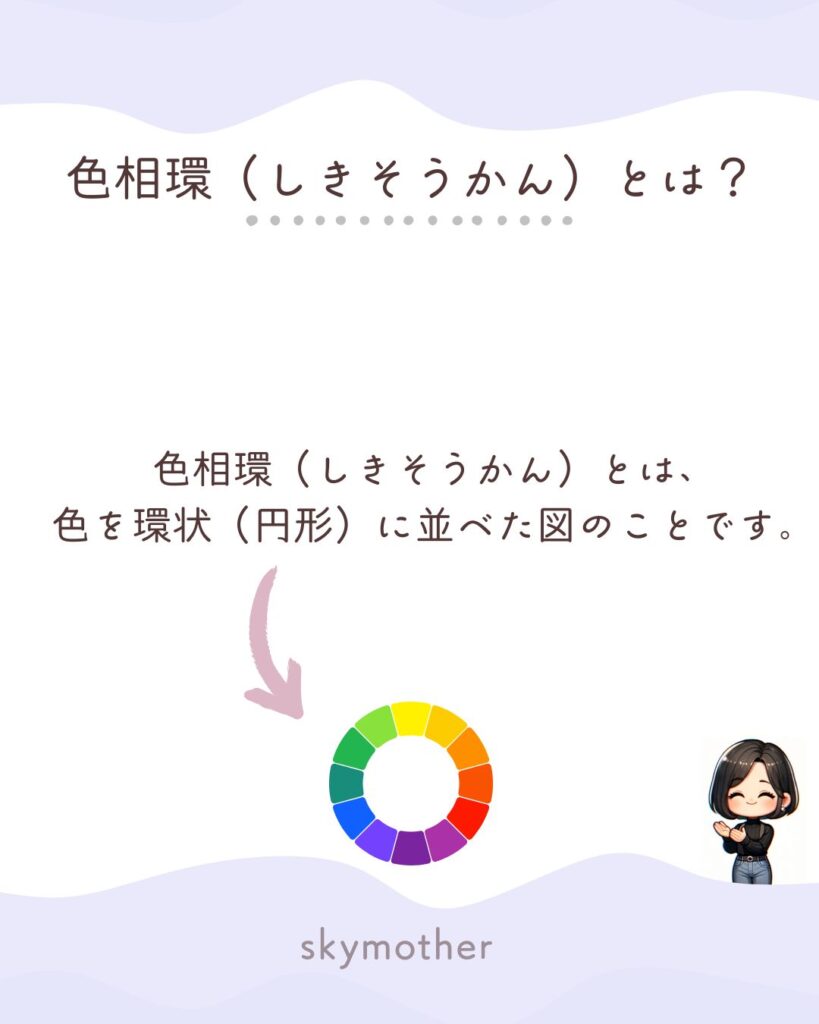
6. 色の組み合わせでさらにデザインを引き立てる方法
デザイン全体を統一感のあるものにするには、色の組み合わせにも工夫が必要です。
そこで色相環を参考にすると、色の組み合わせを考える際に役に立ちます。
赤、青、黄色といった基本的な色から、紫や緑のような混ざり合った色まで、色の関係性が視覚的にわかりやすく示されています。

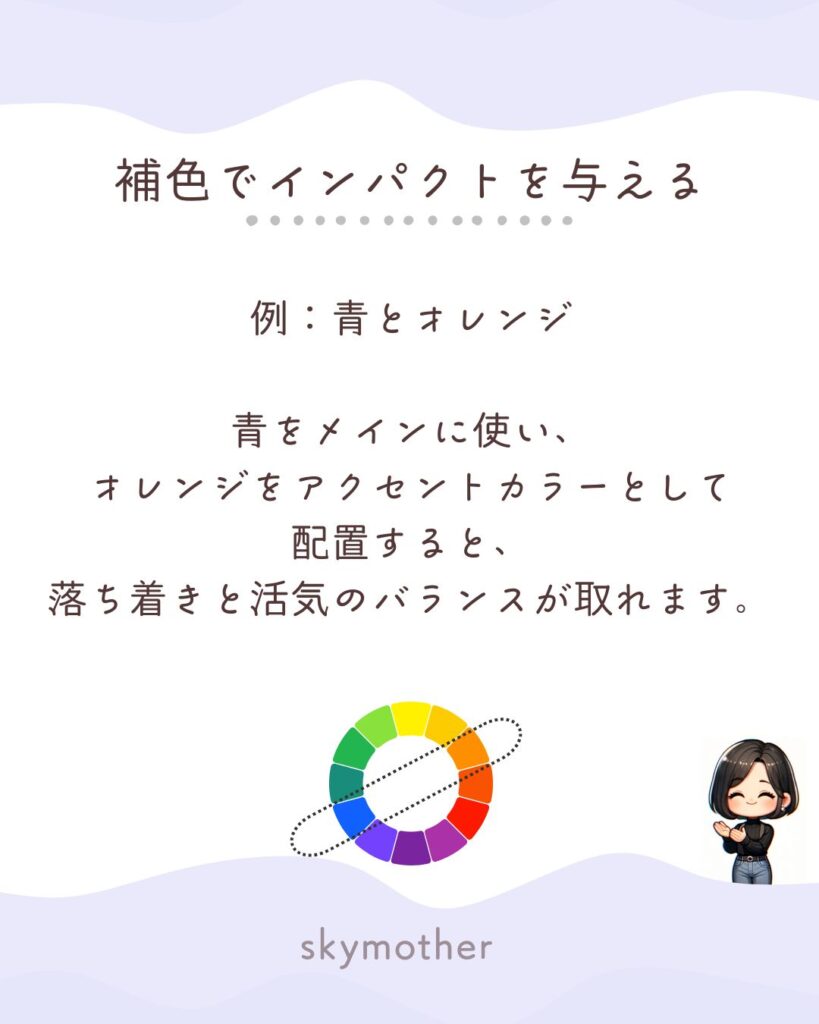
補色でインパクトを与える
補色とは、色相環で正反対に位置する2色のことです。お互いを引き立て合うため、視覚的に強いインパクトを与えます。

例:青とオレンジ
補色を使用するときには、強いコントラストが生まれるため、ユーザーの視線を集める効果があります。
インパクトを持たせたい部分や注目してほしい要素に適しており、デザイン全体にエネルギーを与えることができます。
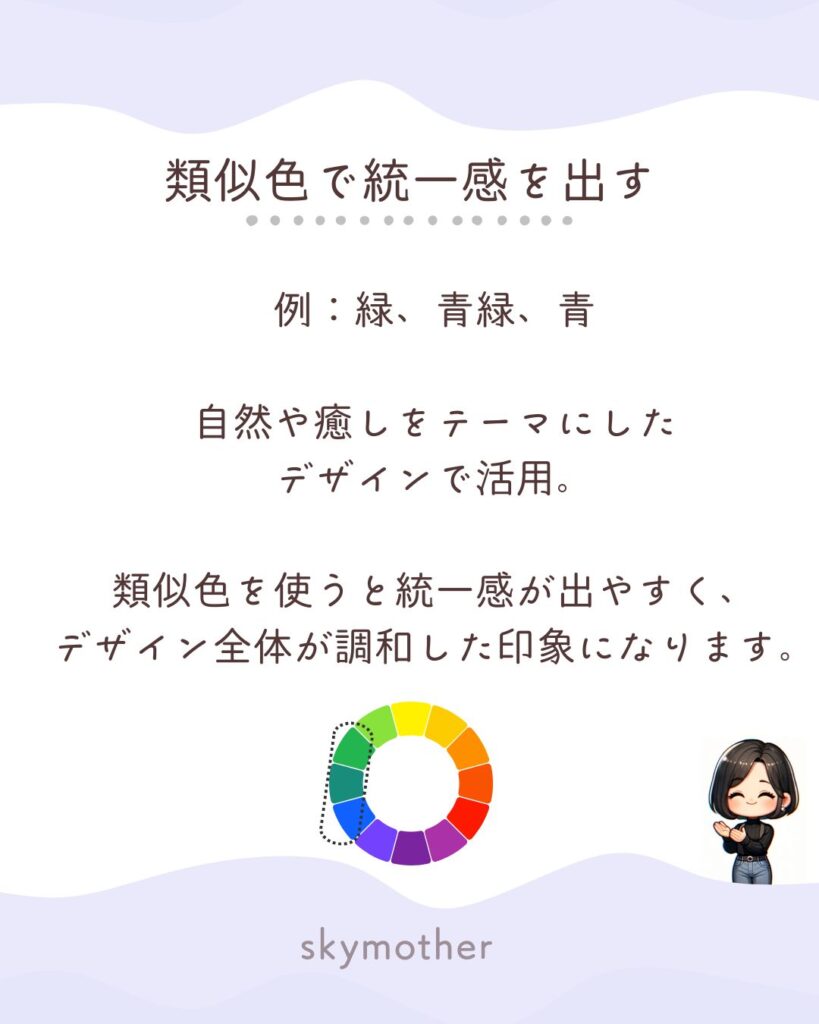
類似色で統一感を出す
類似色とは、色相環で隣り合う色のことを指します。これらの色を使うことで、柔らかい印象や自然なつながりを感じさせるデザインが可能です。

例:緑、青緑、青
視覚的に優しく、リラックス感を与えたい場合に適しており、特にナチュラルな雰囲気や穏やかなメッセージを伝えたいときに効果的です。
アクセントカラーで視線を誘導する
メインカラーやサブカラーが背景や装飾に使われる場合、アクセントカラーを目立たせたい部分に使うことで視線を誘導できます。
- 例:黄色のアクセント
- 青や緑の落ち着いたデザインに黄色を少量使うと、CTAボタンや特典情報が目立ちます。
アクセントカラーは全体のバランスを崩さない程度に使用することが重要です。あまり多用すると、視覚的な統一感が失われてしまうため、使う場所を慎重に選ぶことで効果的に視線を誘導できます。
まとめ:色彩の力でデザインをプロの仕上がりに!
ひとり起業家にとって、デザインはブランドを表現する重要なツールです。以下のポイントを意識して、配色で差をつけましょう。
- カラーパレットを事前に決めることで統一感を持たせる
- 70:25:5の法則でバランス良く配色する
- CTAボタンの配色にこだわり、行動を促す
- 文字色は完全な黒を避ける
- 色彩心理を活用してターゲットに響くデザインを作る
これらのポイントを押さえることで、視覚的に魅力的でターゲットに響くデザインを作り出すことができます。
Canvaなどのツールをうまく活用し、あなたのブランドをさらに輝かせましょう!


