Canvaで選べる保存形式を徹底解説!
はじめに
Canvaを使い始めたばかりの方にとって、保存形式の違いを理解するのは少し難しいかもしれません。でも、保存形式を正しく選ぶことで、デザインの質がグンとアップします!
「どの形式を選べばいいの?」「保存形式によって何が変わるの?」そんな疑問を解消するため、この記事では Canvaで選べる保存形式の特徴と使い分け方を初心者にも分かりやすく解説します。
これを読んで、用途に合わせた最適な形式を選んでください。
Canvaでのダウンロード手順(パソコン版)
01STEP
デザインをダウンロードする
02STEP
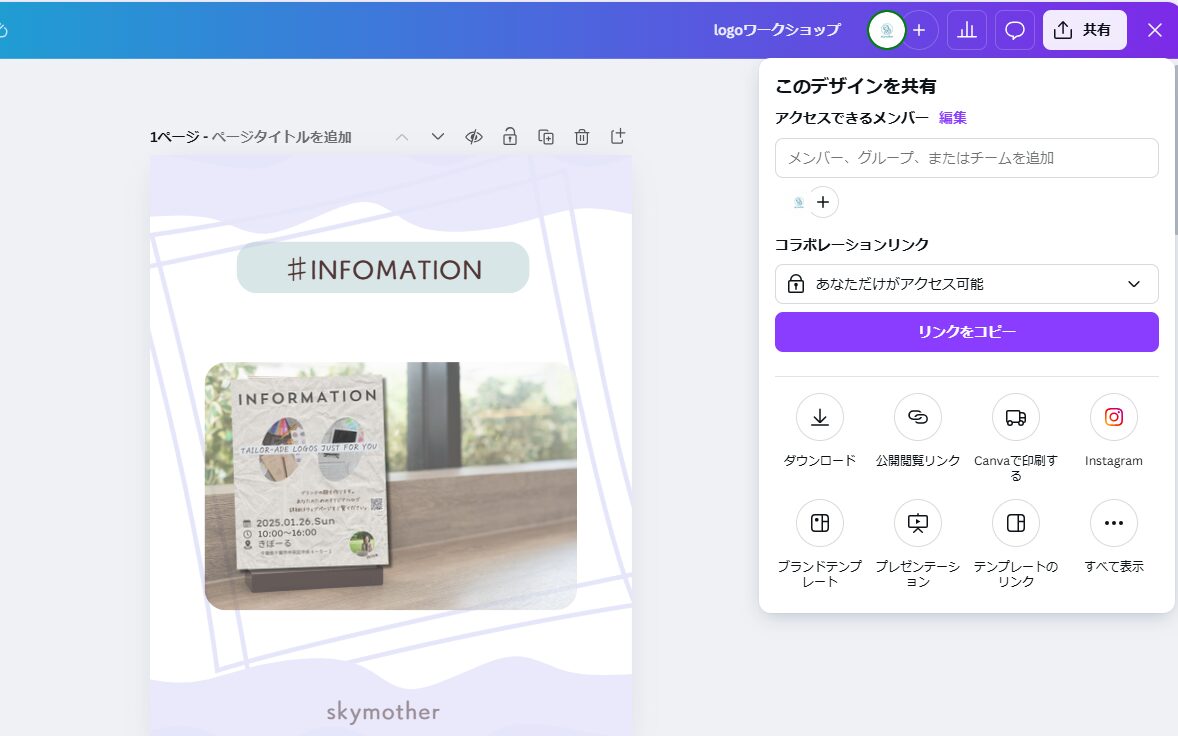
右上の「共有」ボタンをクリック
すると、ダウンロードの設定画面が開きます。
03STEP
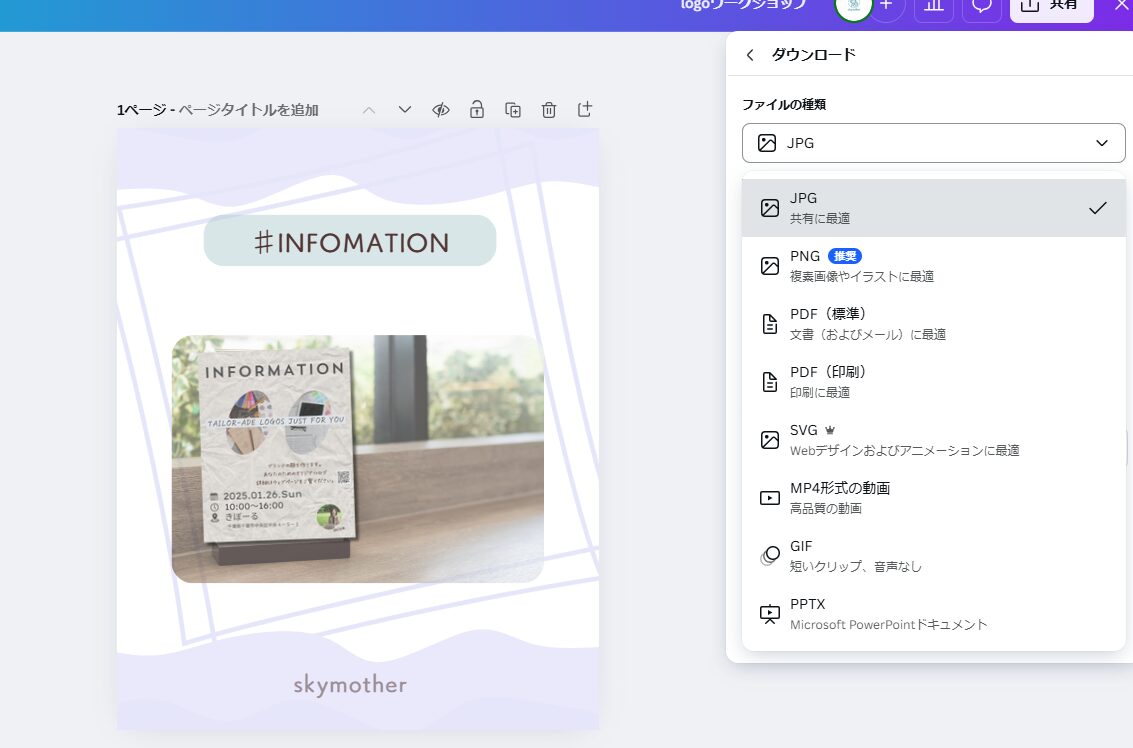
ファイル形式を選択

Canvaでのダウンロード手順(スマホ版)
01STEP
デザインをダウンロードする
02STEP
右上のボタンをクリック
03STEP
ファイル形式を選択

04STEP
ダウンロードを押す
Canvaで選べる保存形式の特徴と用途
JPG(ジェイペグ)
JPG(またはJPEG)は、最も一般的な画像形式です。写真や色の多い画像に適しており、ファイルサイズを小さくできるのが特徴です。
JPGの特徴
- 1,677万色のフルカラーが表現可能
- データ容量が比較的小さい
- 保存を繰り返すと画質が劣化する
こんな時におすすめ
- 写真を使ったデザイン
- ファイルサイズを抑えたい場合
注意点:JPGは保存を繰り返すと画質が劣化するので、必要以上の編集・保存は避けましょう。
PNG(ピング)
PNGはWEBデザイン向けに開発された形式で、透過処理が可能なため、背景が透明な画像を作るのに最適です。
PNGの特徴
- フルカラー(1,677万色)対応
- 透過処理が可能(背景を透明にできる)
- 保存を繰り返しても画質が劣化しない

透過処理(画面透過)とは、画像の背景を透明にする技術のことです。
この機能を使うと、画像を他のデザインや背景の上に重ねたときに、背景部分が邪魔にならず、自然に馴染むように見せることができます。
たとえば、ロゴやアイコンを作るときに背景が透明だと、どんな背景色にも違和感なく配置できて便利です。
こんな時におすすめ
- ロゴやアイコンなど、背景を透明にしたいデザイン
- グラデーションやくっきりしたイラストを使ったデザイン
注意点:写真のように色数が多い画像の場合、データ容量が大きくなることがあります。

私はインスタグラムなどの投稿画像をCanvaで作成した際は、JPGで保存して投稿しています。
PDF(ピーディーエフ)
PDFは「電子的な紙」とも言える形式で、どんな環境でも同じように見せることができます。Canvaでは「PDF(標準)」と「PDF(印刷用)」の2種類が選べます。
PDF(標準)の特徴
- 解像度96dpi
- 主にイラストやWEB用グラフィック向き

解像度とは、画像の細かさや鮮明さを表す指標のことです。
具体的には、画像を構成する小さな点(ピクセル)がどれだけ密集しているかを示します。
PDF(印刷)の特徴
- 解像度300dpi(高画質)
- 印刷用に最適(塗り足しやトリムマークの設定が可能)

解像度の単位であるDPI(Dots Per Inch)は、1インチ(約2.54cm)内にどれだけの点が入っているかを表す単位。解像度が高いと綺麗に見えるが、データの容量が大きくなってしまいます。
SVG(エスブイジー)
SVGはベクター形式の画像で、拡大縮小しても画質が劣化しません。そのため、ロゴやアイコン、WEBグラフィックに最適です。
SVGの特徴
- 拡大・縮小しても品質が劣化しない
- レスポンシブデザインに対応
- 写真など複雑な画像には不向き
こんな時におすすめ
- WEBサイトで使用するロゴやアイコン
- 拡大縮小を伴うデザイン
注意点:Canvaでは有料プラン(Pro)でのみSVG形式を選べます。

デザインをしていると、ベクター形式、ラスター形式という言葉をよく聞きます。以下にベクター形式とラスター形式の違いを記載しておきます。
ひとり起業の方も、ロゴ作成を依頼する際に、この形式を知っていると依頼もスムーズにできると思います。
| ベクター形式 | ラスター形式 | |
|---|---|---|
| 画像の構造 | 数学的な点や線、図形で構成。 拡大縮小しても画質が落ちない。 | ピクセル(小さな点)の集合で構成。 拡大するとギザギザやぼやけが発生する。 |
| 保存形式 | SVG、AI、EPSなど | JPG、PNG、GIF、TIFFなど |
| メリット | 画質が劣化しない データが軽い 色や形の編集が簡単 | 写実的な表現が可能 グラデーションや影をきれいに表現できる |
| デメリット | 写真や複雑な色合いの表現には不向き | 拡大すると画質が劣化 データ容量が大きくなりがち |
| 拡大縮小の影響 | 影響なし:どれだけ拡大しても画質がきれい。 | 影響あり:拡大するとピクセルが目立ち、ぼやける。 |
| 機能用途 | ロゴ アイコン イラスト 看板やポスター(拡大用途) | 写真 SNS投稿 ウェブサイト用画像 |

ベクター形式は、拡大しても画像がぼやけないため、特にロゴ作成に適しています。この形式は、主にデザイナーが利用することが多いです。
一方で、ラスター形式は拡大すると画像がぼやける特徴がありますが、Canvaなどで簡単に扱えるため、私たちが日常的に使用する形式です。
MP4(エムピーフォー)
MP4は動画ファイルの標準形式です。SNSやYouTubeで共有する動画デザインに使われます。
MP4の特徴
- 高い圧縮率と画質
- ほぼすべての動画プレーヤーに対応
こんな時におすすめ
- InstagramやTwitterで使う短い動画
- プレゼンや広告に使うアニメーションデザイン

インスタグラムのリール投稿は、MP4で保存しています。
GIF(ジフ)
GIFは256色まで対応する形式で、簡単なアニメーションを作成するのに最適です。
GIFの特徴
- 色数が制限されている(最大256色)
- 保存しても画質が劣化しない
- 簡単なアニメーションが可能
こんな時におすすめ
- WEBで使用するアニメーションバナー
- 動きのあるデザイン
PPTX(ピーピーティーエックス)
PowerPoint形式(.pptx)として保存できる形式です。この機能を使うと、Canvaで作成した美しいデザインをPowerPointに取り込み、編集や発表に利用できます。
PPTXの特徴
- Canvaのおしゃれなテンプレートがパワーポイントで使用可能
- 多彩なテンプレートと素材
こんな時におすすめ
- プレゼンテーション
ファイル形式の使い分けまとめ
迷った時は、以下を参考にしてください!
- JPG: 写真やファイルサイズを小さくしたいデザインに最適
- PNG: 背景を透明にしたいロゴやアイコンに最適
- PDF: 印刷物や共有用の資料に最適
- SVG: 拡大縮小するロゴやWEBグラフィックに最適(有料のみ)
- MP4: SNSや動画プレゼンに最適
- GIF: 動きのある簡単なアニメーションに最適
- PPTX: パワーポイントのプレゼンテーションに最適

実際、私がよく使うのは、JPG、PNG、PDF、MP4です。
Canvaでは様々な保存形式が用意されており、用途に合わせて最適な形式を選ぶことができます。この記事を参考に、デザインの目的や使用場所にぴったりの形式を選んでください!

想いが伝わるデザイン
あなたのビジネスの魅力を引き出し、
想いが伝わるデザインを一緒にカタチにしませんか?


